Change Gutter Width Bootstrap 4

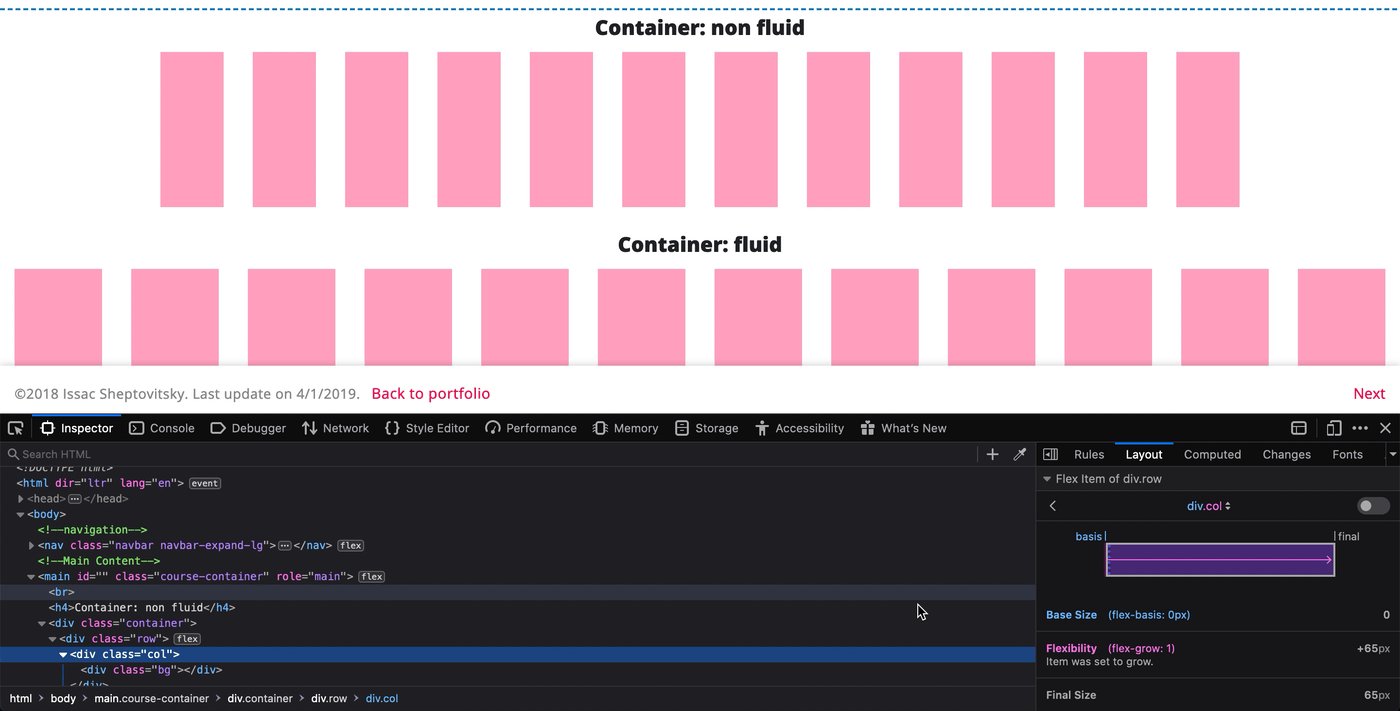
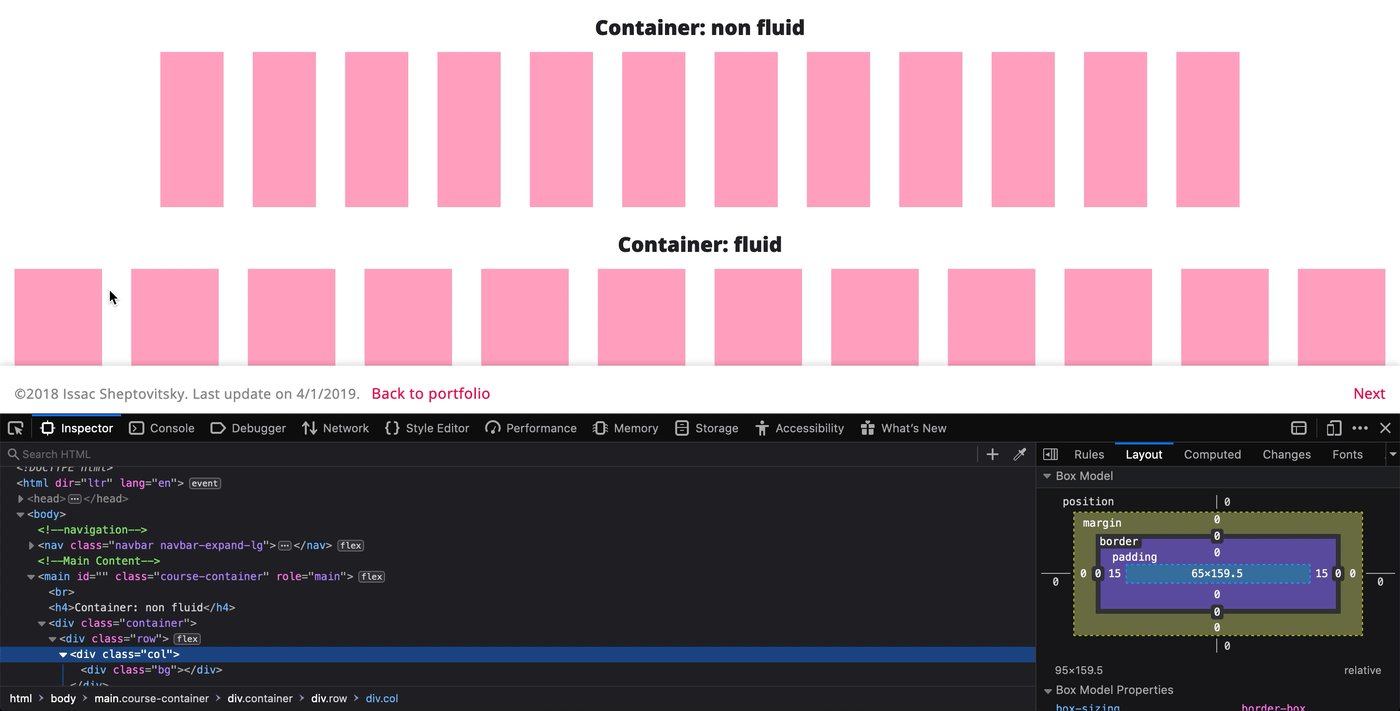
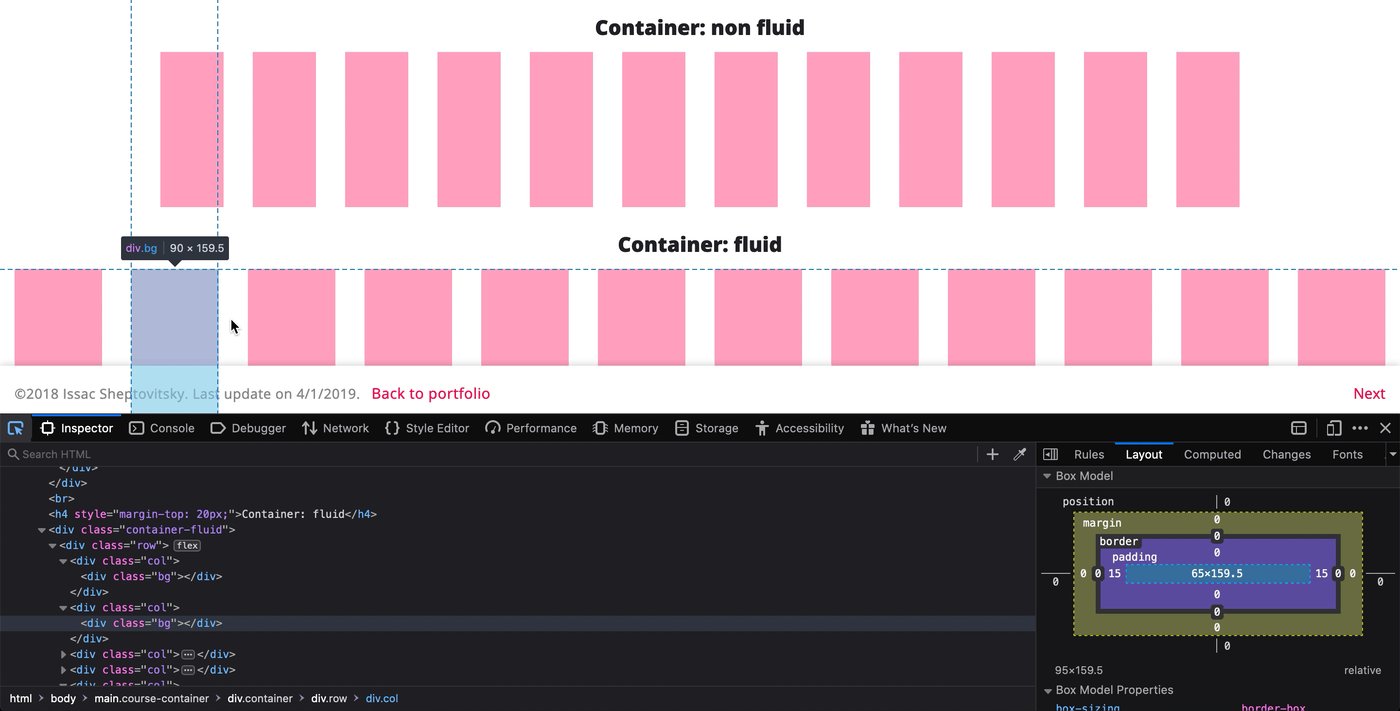
Every column have a padding of 15 px on both sides.
Change gutter width bootstrap 4. The resulting grid gutter width 2 on both sides of the grid will be hide with a negative margin of 15px. How do you create a gutterless grid in bootstrap 4. Every column get a width of 940 12. We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
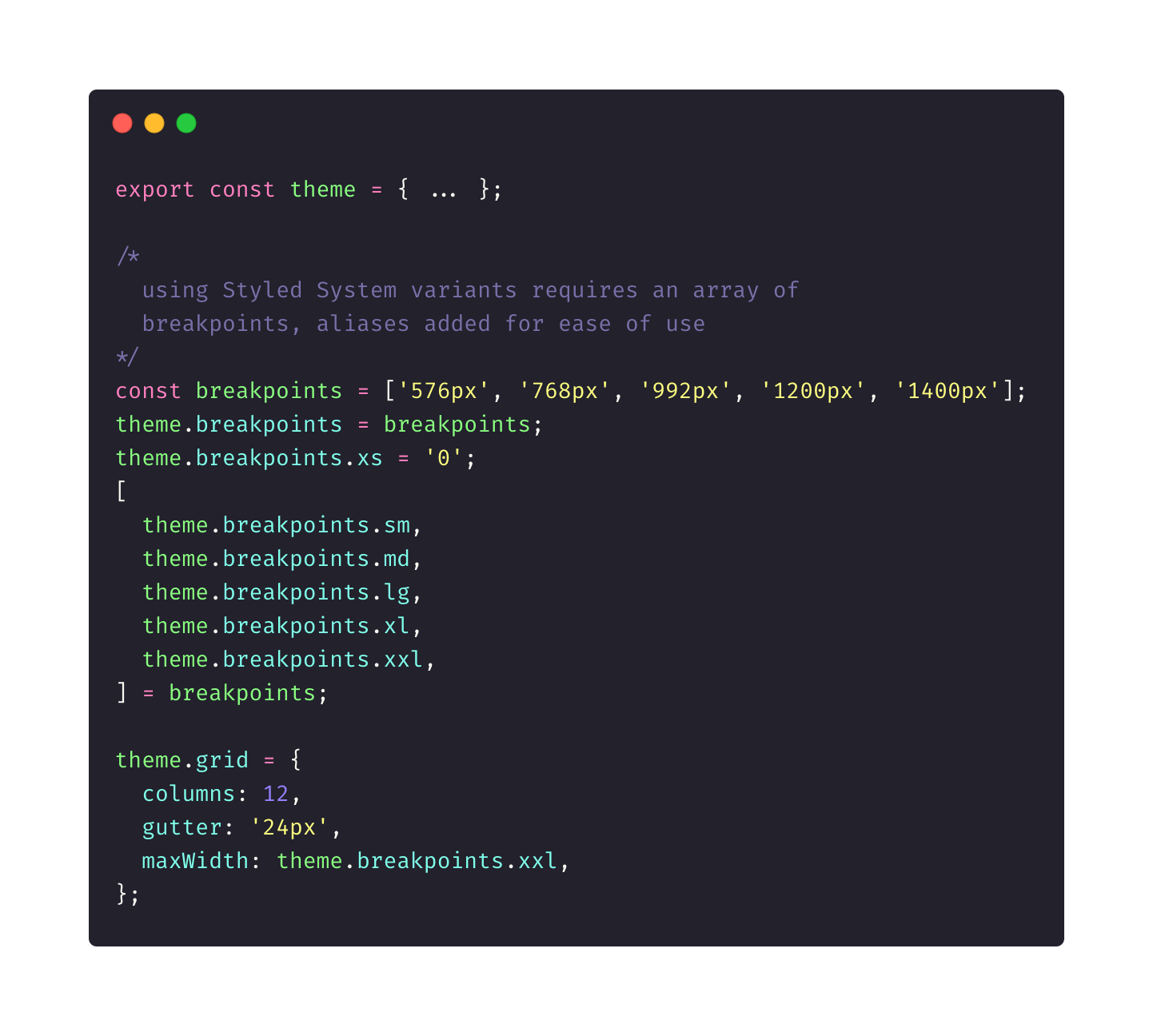
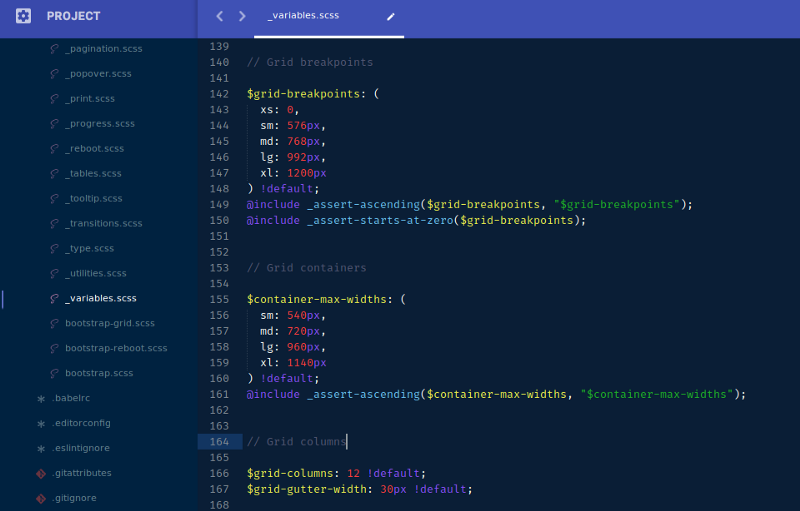
In this video learn how the gutters affect an existing layout. It takes a breakpoint and the size to move. While bootstrap uses ems or rems for defining most sizes pxs are used for grid breakpoints and container widths. In the future we might revisit that and better enable folks to change gutters ad hoc on rows columns.
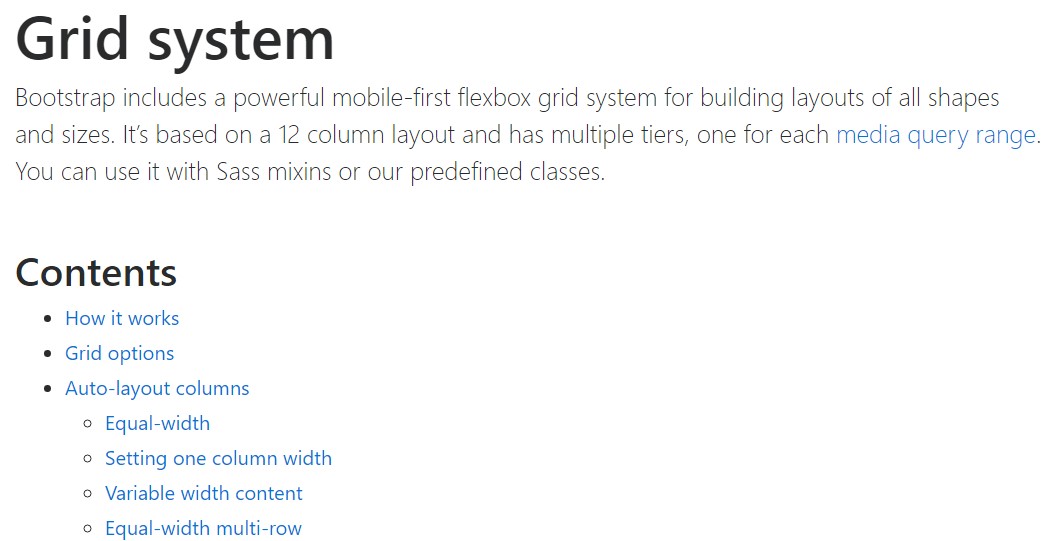
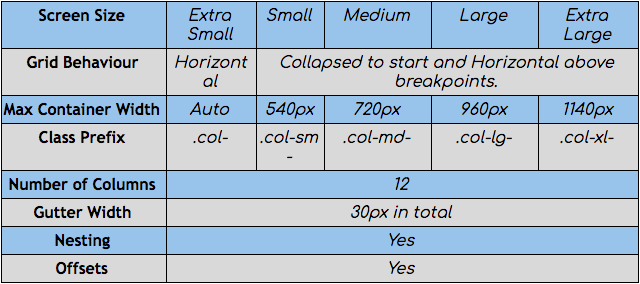
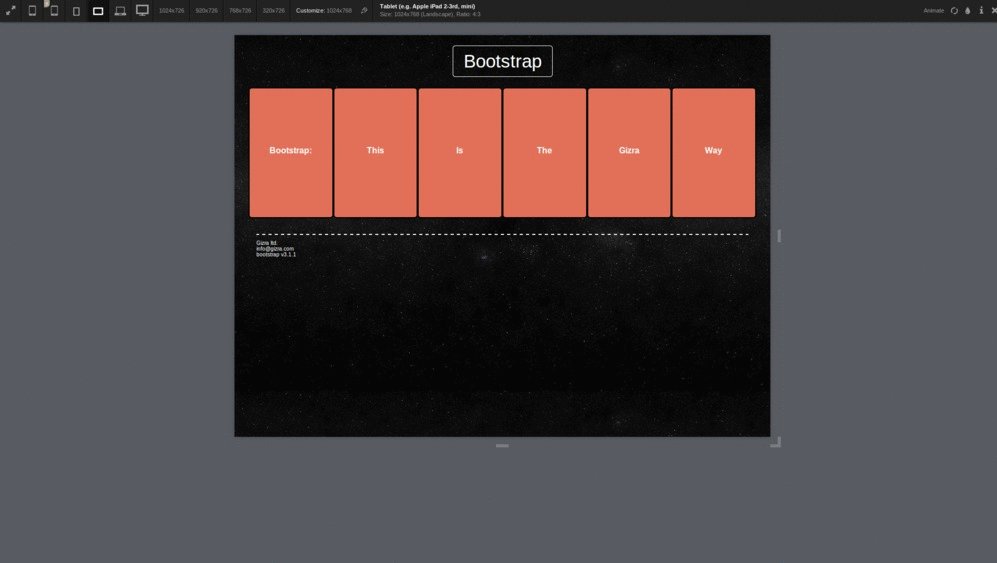
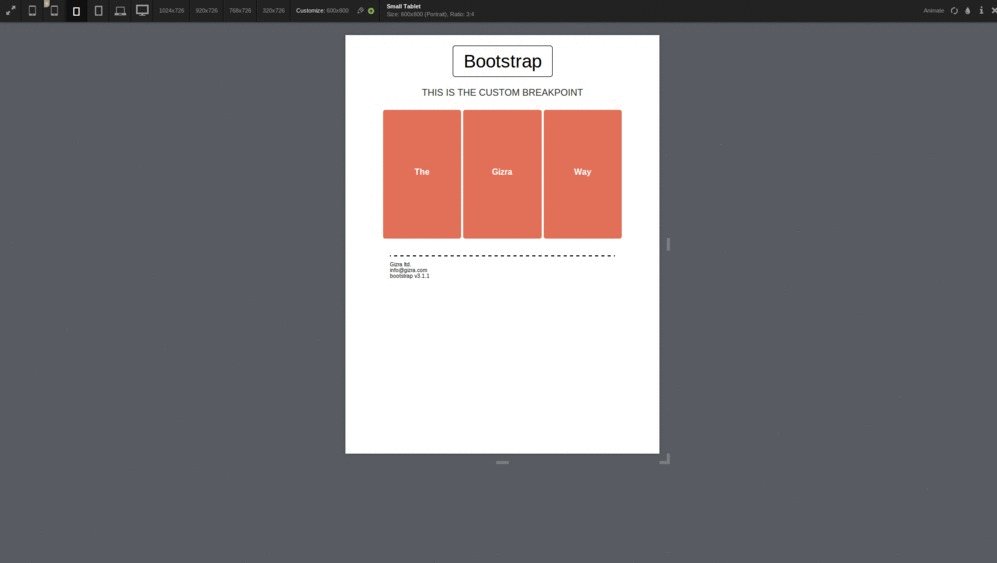
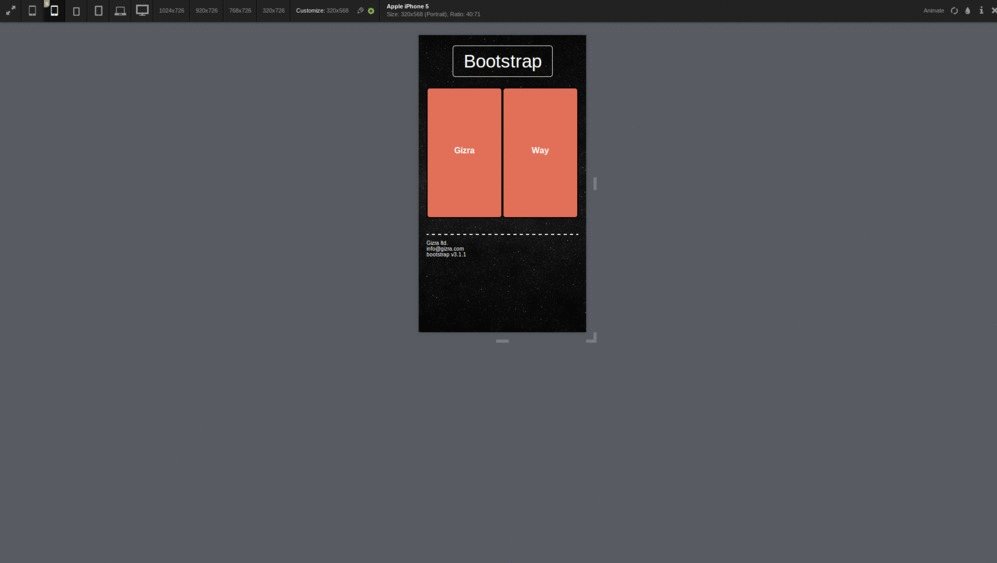
You can even modify gutter width by reducing 15px width of gutter space between each columns. The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px. See how aspects of the bootstrap grid system work across multiple devices with a handy table. Offset md 4 means that the column moved by 4 columns to the right if the viewport hits the md breakpoint or higher.
By default bootstrap 4 has class no gutters to remove gutter spaces of any specific div. How does the highlight js change affect stack overflow specifically. Share improve this answer. Michael hanna commented a year ago.
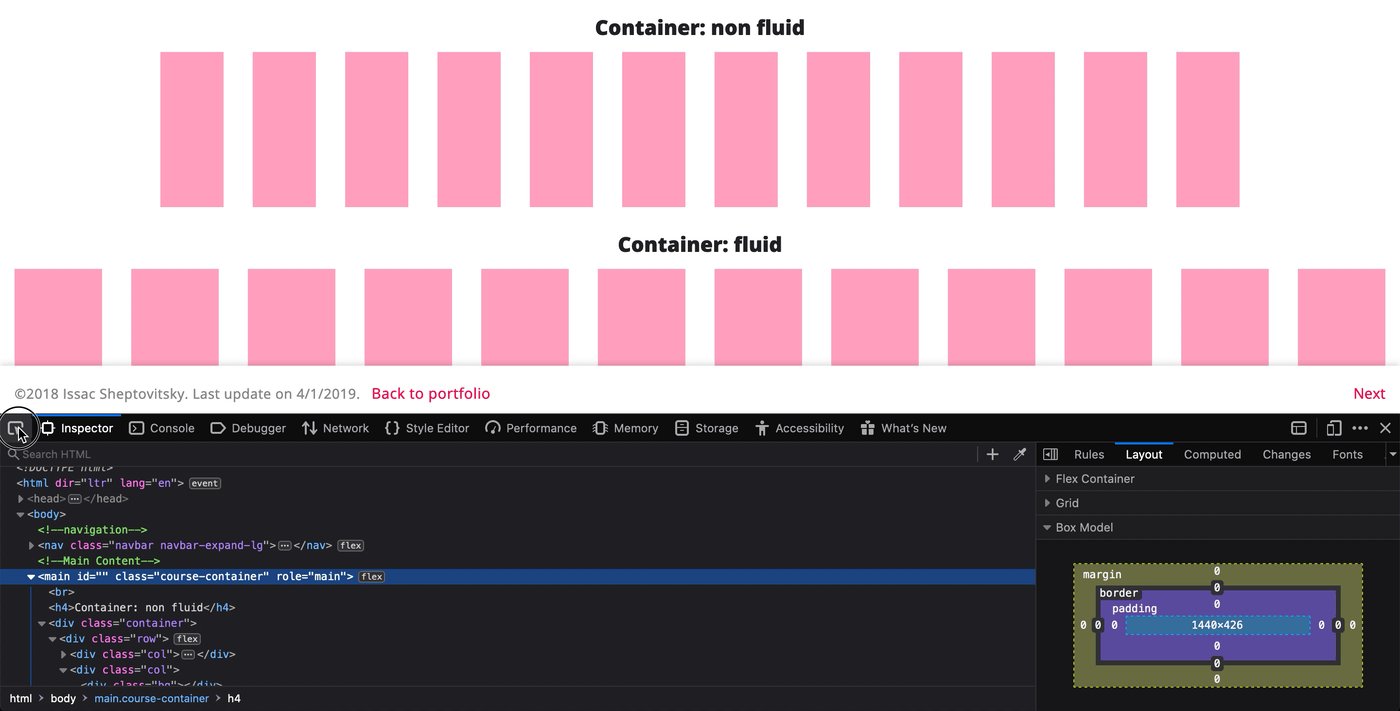
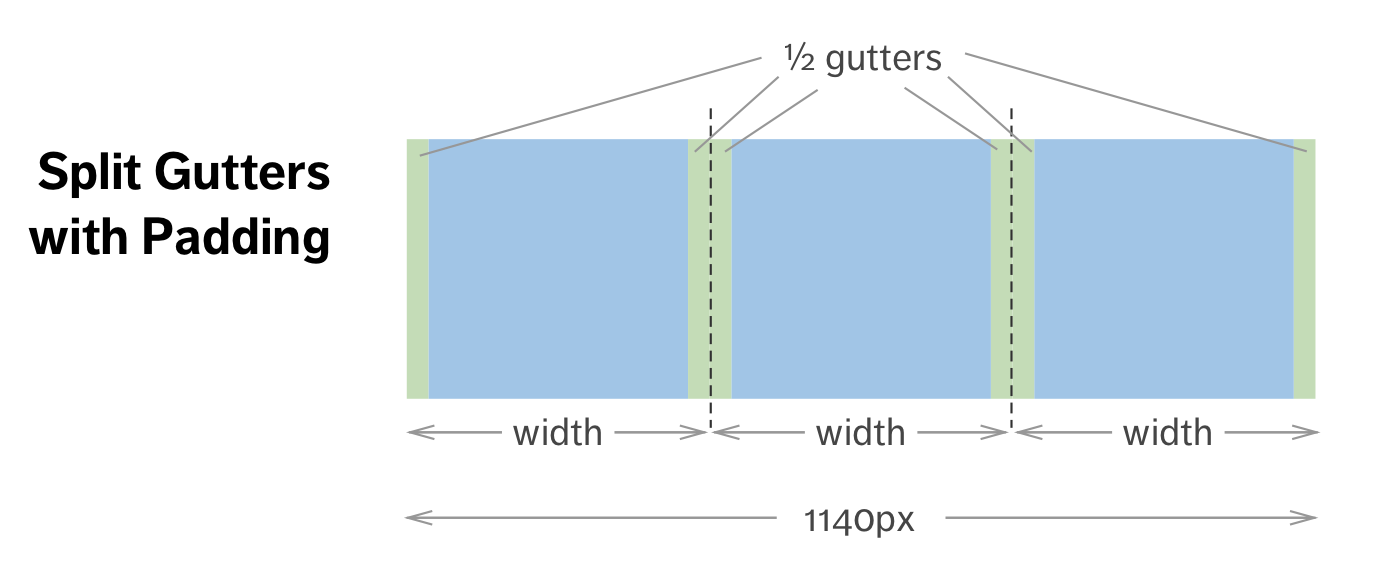
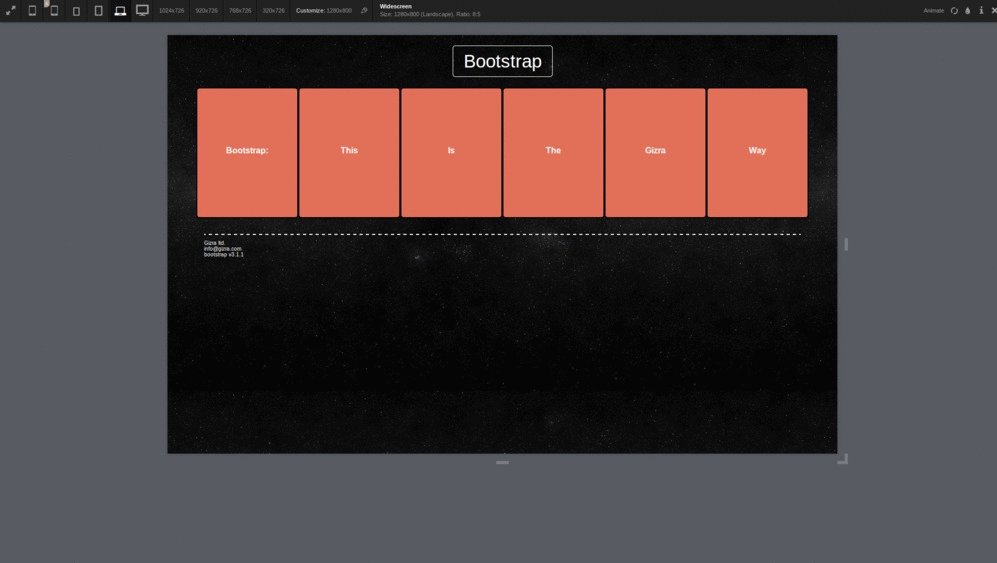
Another feature you can change is the width of your gutters so that you can fit more things in between columns. Bootstrap 5 comes with margin utilities. Offset md 3 means that the column moved by 3columns to the right if the viewport hits the md breakpoint or higher. The following image shows the highlighted gutter space and space between columns on bootstrap 4 12 column grid system.
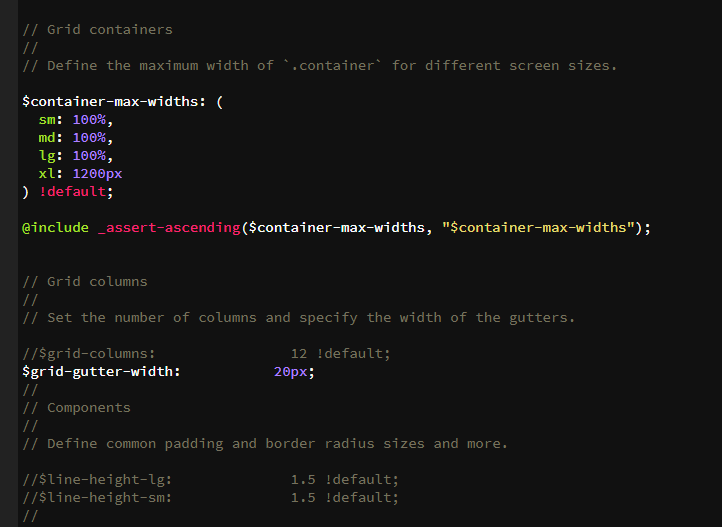
Which makes a gutter between of 30 px. You can use the mixin make col ready and set the gutter width to zero. It s an easy way to make a change that can have a big impact on your layouts. In the case of the sm grid your container class will 970px 940px grid gutter width.
Thanks for the response. I don t see a conflict with those comments we re not going to add custom gutters beyond the gutter per grid tier at this time.